Introduction
Good Caesar creates web-based projects. Our clients are artists, photographers, writers, cultural institutions and corporate entities. We help them develop their ideas from a set of talking points through to development and aftercare.
Our services cover consultations, user-experience design, user interface design, development and aftercare. We build portfolios, platforms, editorial systems, products, campaigns, e-commerce sites and interactive maps.
Get in touch
Please don’t hesitate to get in touch with any project you might want to run past us. We are always keen to talk. Please contact Christian Nolle.
People
Christian Nolle
Strategy & Design
Christian oversees all the studios output from initial consultations, strategy, information architecture and design. He is also the editor of Direction of Travel, a project about the culture of flying in print and online.
Clancy Hood
Lead Developer
A specialist in complex systems architecture and security, Clancy’s diverse IT career spans two decades. He oversees the technical implementation of our software projects and the frameworks and systems on which they are built.
Collaborators
We also work closely with a range of collaborators who we bring on board when a project requires additional resources. These include developer, designers and copy-editors and other specialists. Each able to contribute to what is very often a collaborative process.
South Woodford Digital Design Code
Size
- large
Type
- Interactive Map
Services
- UX
- Development
- Aftercare
Technology
- WordPress
- Mapbox
- 3D (glTF)
- React
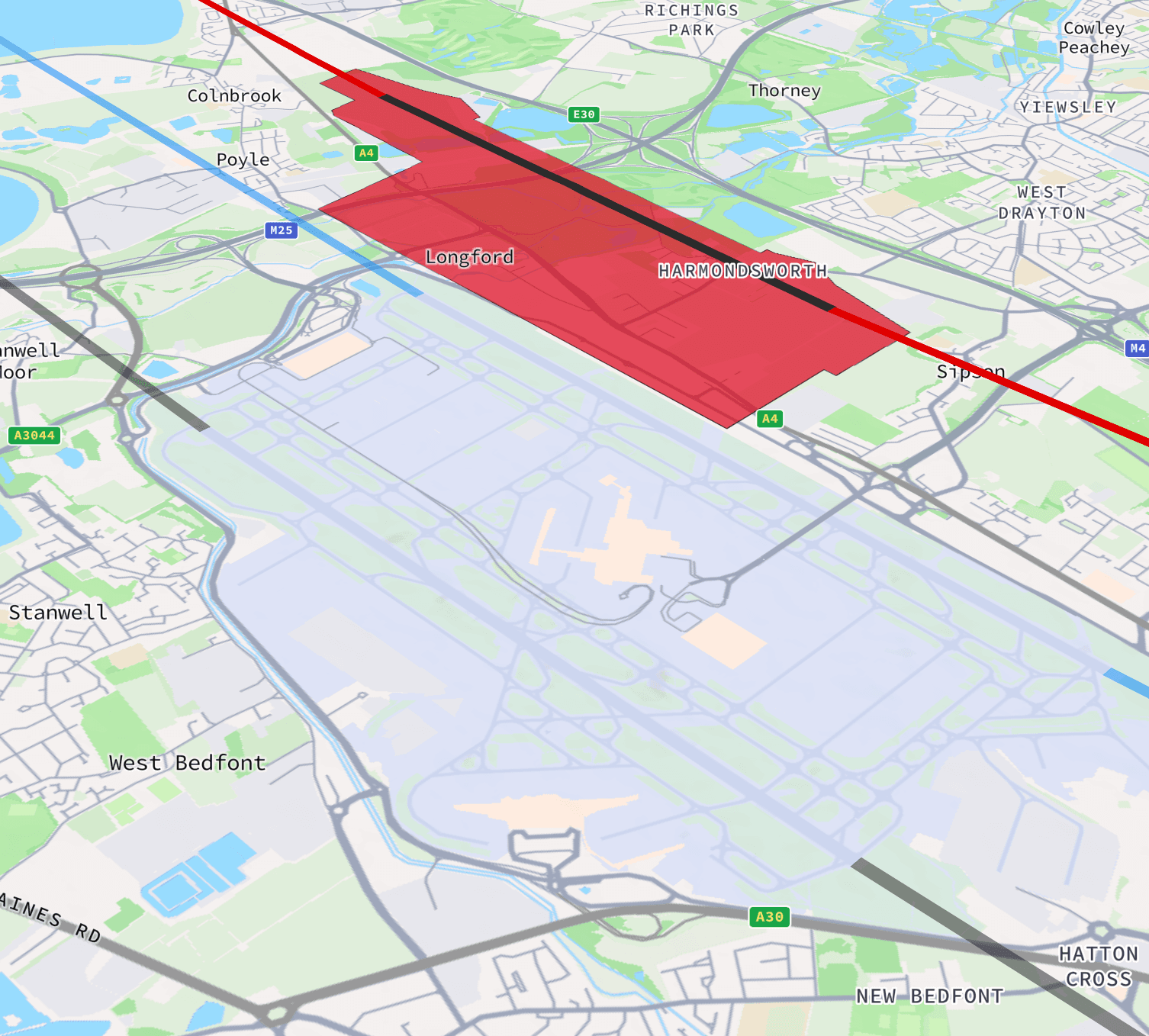
The South Woodford Society commissioned us to develop a first-of-its-kind 3D interactive map, outlining potential development areas in South Woodford. This project was part of the UK Government’s initiative to create accessible Digital Design Codes, ensuring clear and transparent urban planning.
In collaboration with Jan Kattein Architects, we designed an innovative digital map that showcases proposed development sites in South Woodford, East London. Built to align with UK Government guidelines, this is the first Digital Design Code presented as an interactive 3D map, optimised for both desktop and mobile. The map offers detailed insights for each site, making it a valuable resource for both developers and the local community.

Lou Stoppard
Size
- small
Type
- Portfolio
Services
- Design
- Development
Technology
- WordPress
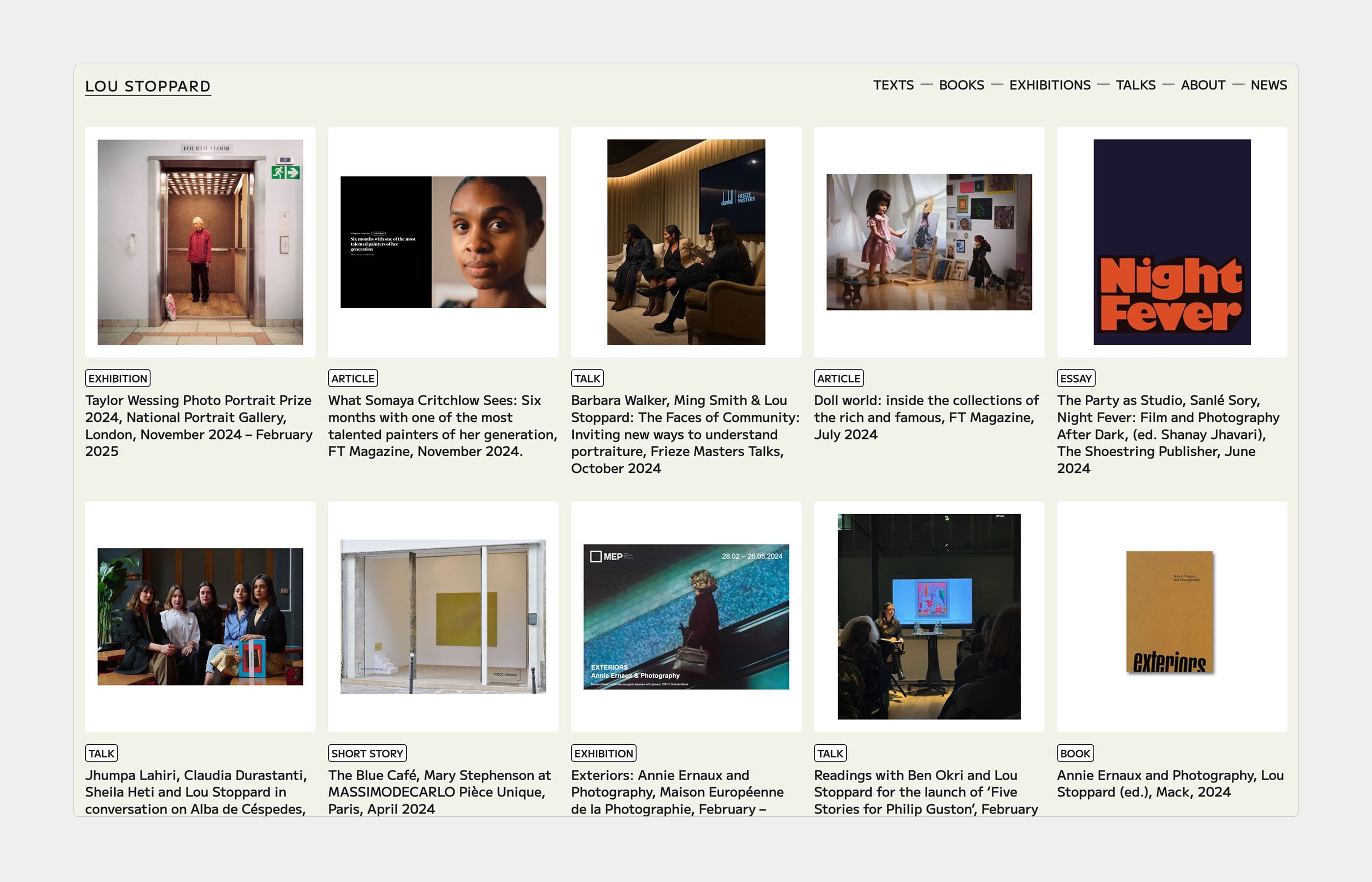
Lou Stoppard approached us to create a portfolio site that would bring together her diverse body of work, from exhibition curation to editorial work for publications such as the Financial Times. Launched in time for an exhibition she was curating at the Maison Européenne de la Photographie, Paris.
The design of the site was inspired by a calling card designed by Egon Schiele from the Met Museum collection. We crafted a platform that seamlessly brings together her varied work—essays, books, and exhibitions—into a cohesive online presence. The site was structured and built to be easily updated and maintained, ensuring long-term usability.
South-South Collaboration
Size
- medium
Type
- Interactive Map
Services
- UX
- Design
- Development
- Aftercare
Technology
- Drupal
- D3 JS
The Islamic Development Bank approached us to create a map for their Reverse Linkage department, showcasing how its member countries were learning from one another by sharing knowledge and resources.
The map outlines each participating country alongside the bank’s investment. We designed a clear signage system to visually indicate who is helping whom. Content is managed through a custom interface within the existing Drupal setup, enabling the department to update it easily.

Adam Broomberg
Size
- small
Type
- Portfolio
Services
- Design
- Development
Technology
- WordPress
Having worked with Adam Broomberg on several projects before, we were excited by the chance to overhaul his personal site. The challenge was to create a platform that not only reflects the breadth of his diverse work but also highlights the extent of his collaborations—all while remaining easily manageable.
The site that reflects the importance of his collaborators. Our design gives equal prominence to both as the work can accessed on a per-project basis but also through his collaborators. This balanced approach not only showcases his own achievements but also highlights the relationships that drive his practice.