South Woodford Society
Introduction
The UK Government has established a framework for digital design codes—sets of design principles designed to guide future development. These codes offer specific parameters that can be applied at both site-specific and area-wide levels, outlining planned improvements such as enhanced infrastructure and increased green spaces.
We were commissioned by The South Woodford Society to implement the design codes for South Woodford. The project was initially envisioned as an interactive isometric drawing, but we proposed a more innovative solution—creating a truly digital twin of the area.
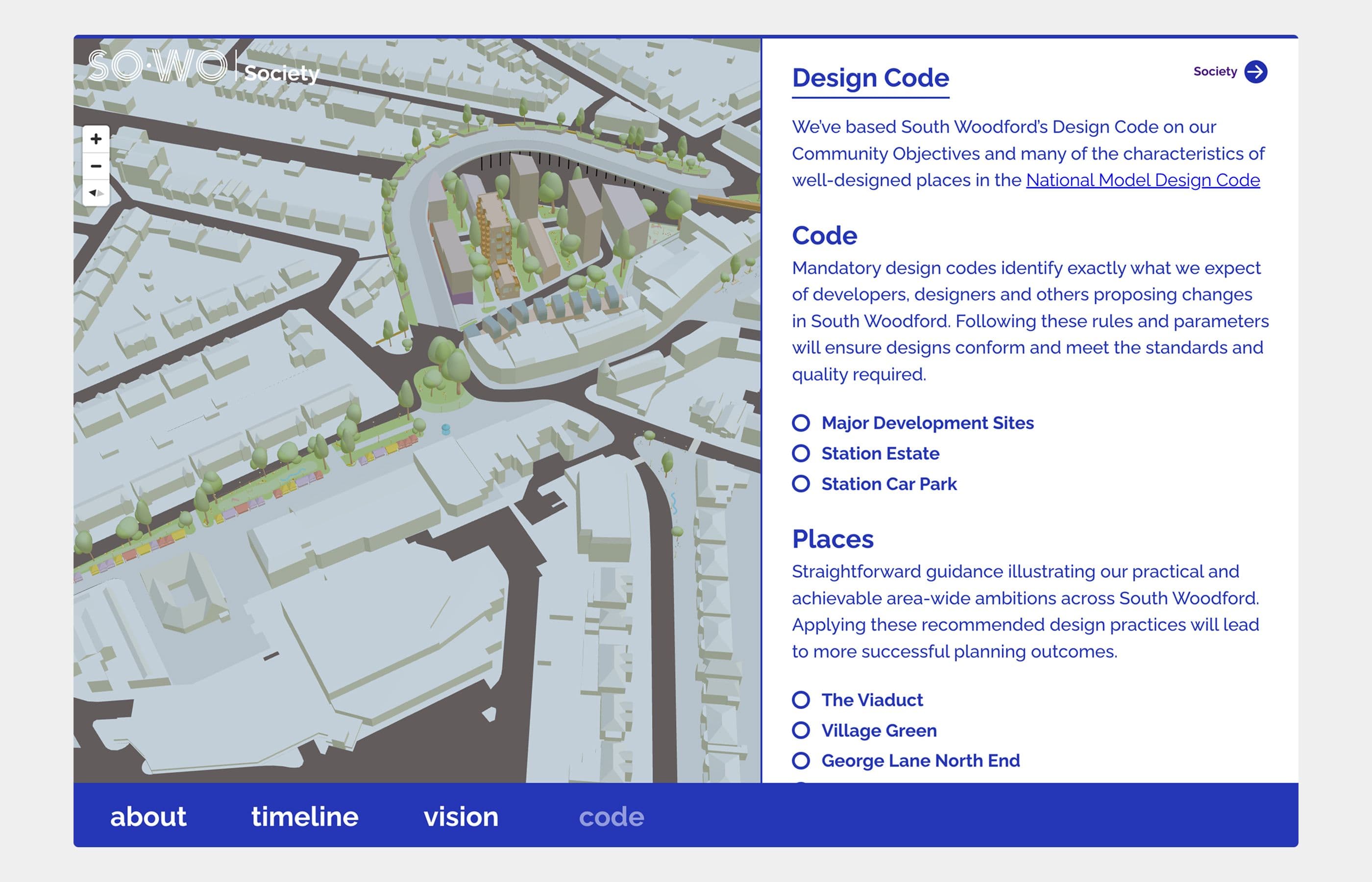
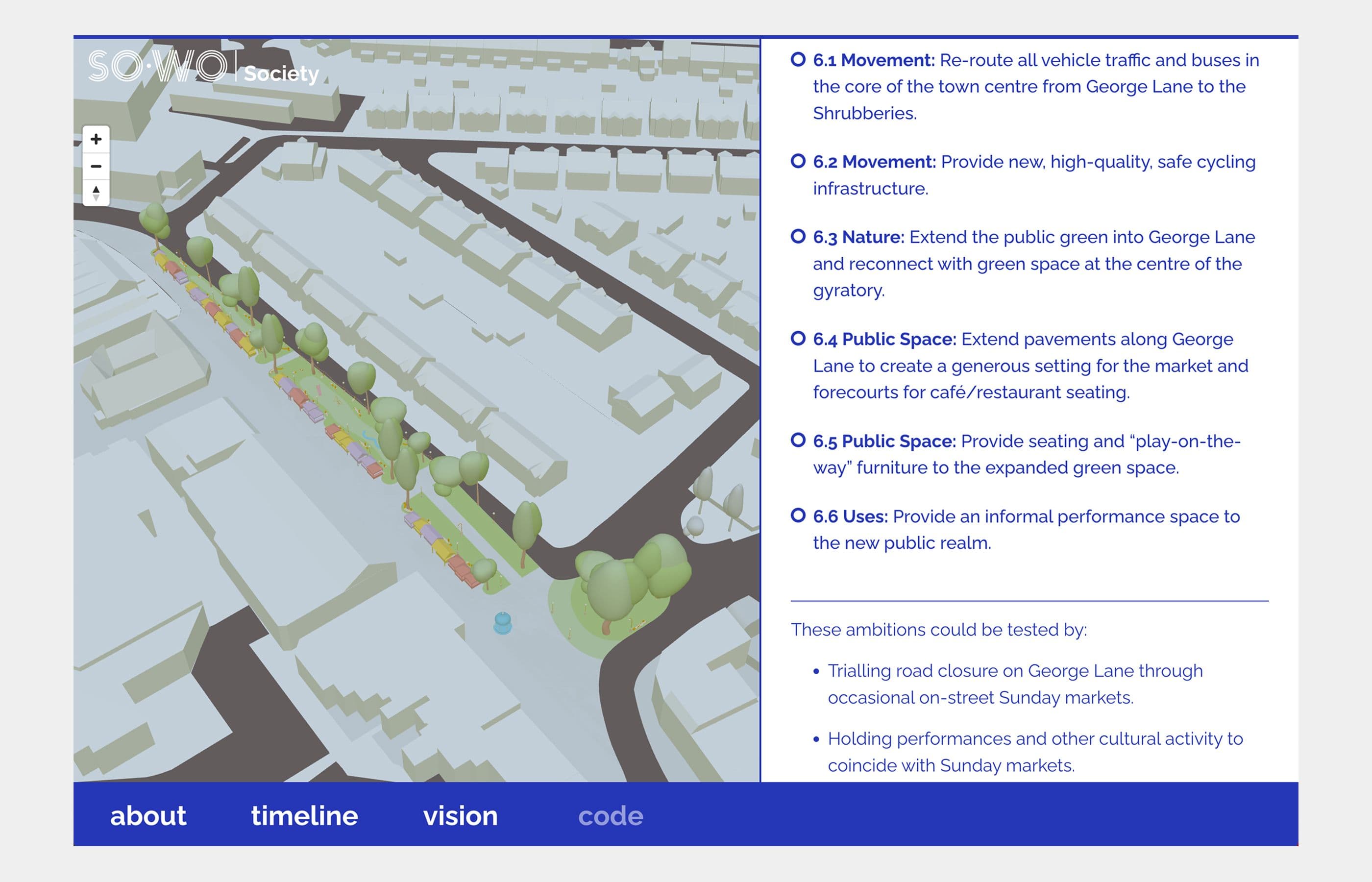
The 3D models were created by Jan Kassein Architects. We collaborated with them to create the interactive 3d map of the area, outlining all areas of interest alongside contextual information for locals and developers.
How it was done
The original models were created in Rhino by Jan Kassein Architects. We converted these models into GLTFs using Blender—a 3D model format that works seamlessly on the web.
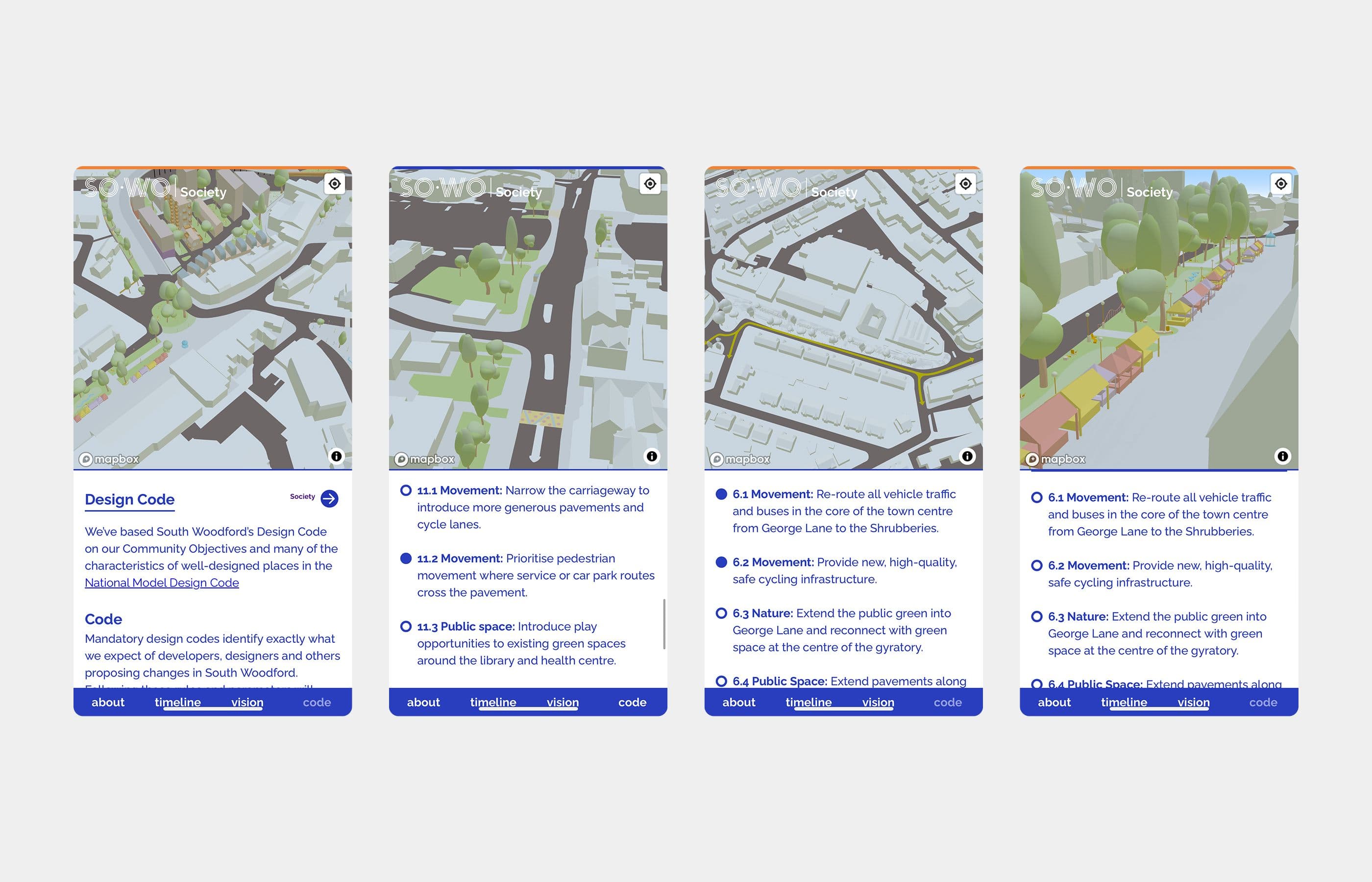
Each model was painstakingly placed on the map—there are hundreds of these. We used Mapbox as the underlying map framework, which provided a well-tested API featuring built-in navigation
We layered the models on the map and created a system that integrated them with the content management system, with corresponding copy and toggles. These elements interact directly with the map, showing or hiding features to highlight specific areas.